Aspine

“Aspine” is a web application framework for building single-page applications (SPAs) using the AngularJS framework. The project is open source and provides a range of features such as an authentication system, RESTful API integration, and more. The framework is designed to be lightweight and flexible, allowing developers to build customized SPAs quickly and efficiently. The repository contains detailed documentation on how to install and use the framework, as well as examples and demos to help users get started.
The Aspine framework is written in JavaScript and provides a modular structure for building SPAs. It includes a set of pre-built modules for common functionality such as authentication, form validation, and data caching. Developers can easily extend the framework by creating their own modules or by integrating third-party modules.
The framework is designed to work seamlessly with RESTful APIs and provides built-in support for common API features such as pagination, sorting, and filtering. Aspine also includes a powerful data model system that simplifies the management of data within SPAs.
In addition to the technical features, the Aspine GitHub repository provides detailed documentation, including a quick start guide, installation instructions, and API reference. The documentation is written in a clear and concise manner and includes helpful examples and code snippets.
To help me develop the application, I started a club my Junior year of high school (which still exists today). I lead meetings of about 10 other students to discuss adding new features, delegate tasks, and teach new students how to use tools like git and nodeJS to collaborate on the project.
As President of the Club during high school I accomplished a number of things:
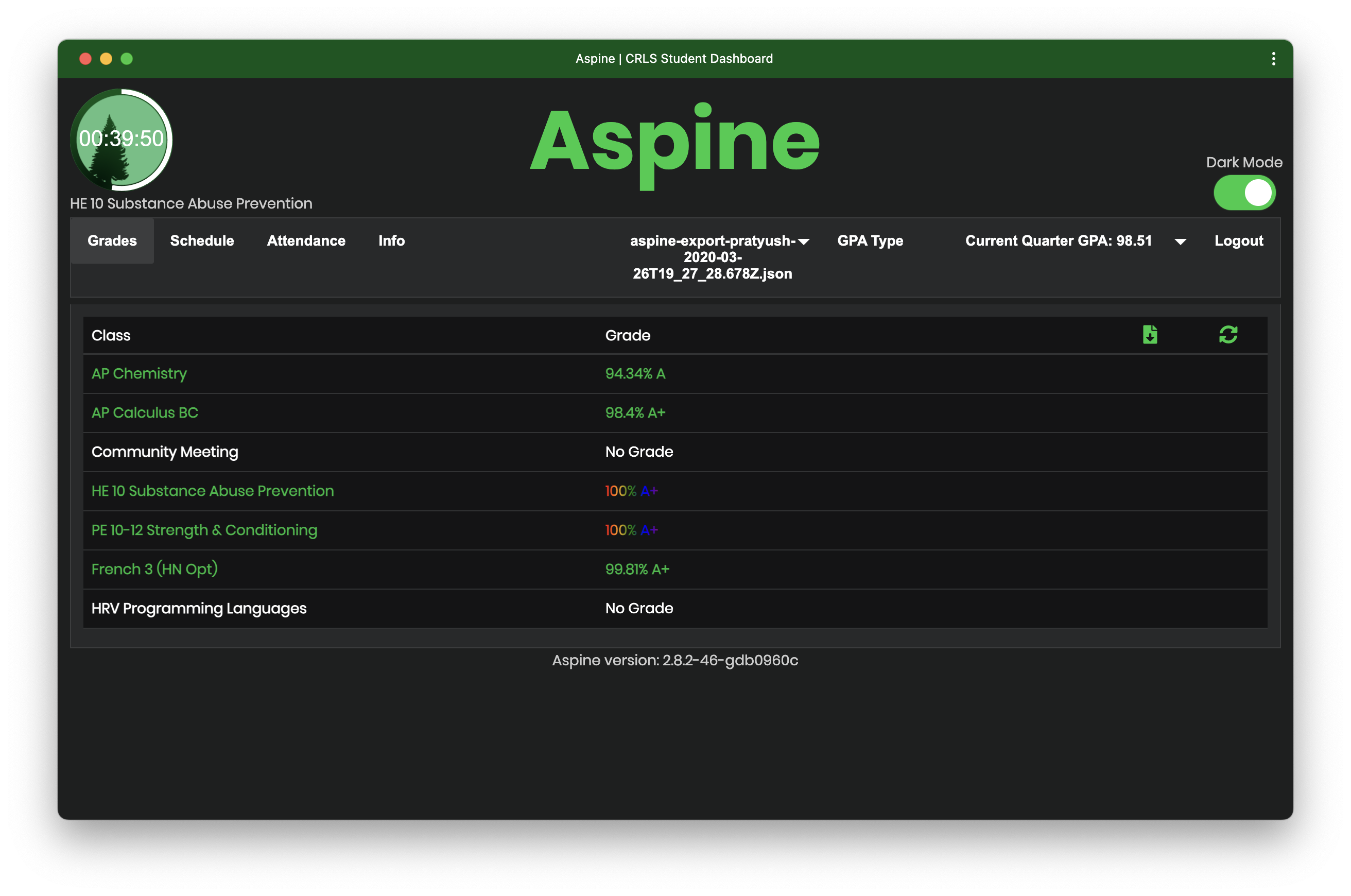
• Led team of student programmers, working with District IT Manager, to develop and deploy a web-based and mobile “front end” interface to the Cambridge High School’s online academic records system used by hundreds of students daily.
• Taught fellow students how to collaborate using git version control, and program in HTML/CSS/Javascript/node.js.
• Worked with the Cambridge Public School District (CPSD) IT Department to establish software staging and release procedures using District IT servers and manage data security and privacy concerns. Initially, the school thought our software was a security risk attempted to “hack” the schools grade database. After meeting with the head of CPSD IT I explained the utility of my software and he agreed to support my club and with us to release it on the CPSD domain while protecting student information. (See project code and documentation at GitHub).
Relevant Links: