Throughout the ISS 495: Research Capstone, I learned a lot about using the skills acquired in previous courses to build something together with my classmates. I enjoyed the collaborative nature of the class, and wish it was two semesters long in order to turn our “Better What-If” project prototype into a fully functioning site. I really enjoyed the brainstorming aspect of the course, finding that most ideas glow when you are discussing them but crash in terms of practicality. I was intrigued by the idea of a chat bot, as well as a mobile application. Once the “Better What-If” idea was solidified, my main focus in the course was the Landing Page and Major Pathways Page.
Landing Page (Dashboard)
The Landing Page and Major Pathways page was designed in order to providing a start space for the user. The Landing Page, otherwise referred to as the Dashboard, is the first screen shown after the student logs in. It is important to note that the Landing Page front-end differs based on a “declared/not declared” major status. For our personas freshman Frank and sophomore Stella, they fall into the “not declared” major status. They are logging into explore interesting classes, take introductory courses, or potentially fulfill a Trinity requirement.

Once logged in, “not declared” students will see a unique page. It contains three main sections. “Browse Duke Majors”, “Explore Exciting Courses”, and “I’ve Declared! Add Info.” Each of these sections take the user to a different page. The “Browse Duke Majors” links the user to the Major Landing Page (shown later). The “Explore Exciting Courses” section brings you to the “explore” page designed by the entire class and prototyped by Sierra. Reference this in Section V: Class Search. Major, minor, and certificate changes can be made in the “My Profile” section. Sketches of “not declared”/ “declared” pages can be seen below.
 “Non declared” Landing Page Sketch:
“Non declared” Landing Page Sketch:
 “Declared” Landing Page Sketch:
“Declared” Landing Page Sketch:
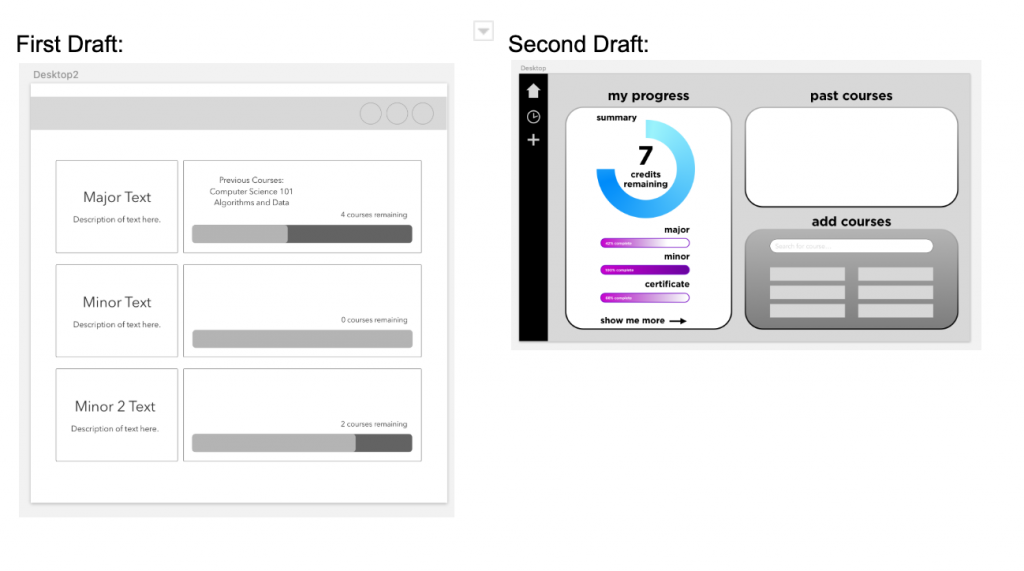
 Final Sketch:
Final Sketch:
 The final version of the “declared” landing page combines a few different aspects of the previous versions. The progress towards the user’s degree remains the most important aspect of the page. If a user is to click on the My Progress section, they will be taken to a breakdown of requirements completed versus requirements remaining. The “Update Courses Taken” is an important feature because without the user manually updated their list of courses, it is impossible for our prototype to know information such as the credits remaining. Using our personas as a guide, we do not want them to feel like they are ever locked into a major or minor. By providing an “Edit Major or Minor” button on the Landing Page, it ensures the user is aware they are not stuck in this system once they begin to input class data. Finally, a list of recommended courses will pop up based on the users previous courses and popular Duke courses in general.
The final version of the “declared” landing page combines a few different aspects of the previous versions. The progress towards the user’s degree remains the most important aspect of the page. If a user is to click on the My Progress section, they will be taken to a breakdown of requirements completed versus requirements remaining. The “Update Courses Taken” is an important feature because without the user manually updated their list of courses, it is impossible for our prototype to know information such as the credits remaining. Using our personas as a guide, we do not want them to feel like they are ever locked into a major or minor. By providing an “Edit Major or Minor” button on the Landing Page, it ensures the user is aware they are not stuck in this system once they begin to input class data. Finally, a list of recommended courses will pop up based on the users previous courses and popular Duke courses in general.
Recommendations for moving forward include curating recommended courses using an algorithm that finds the highest rated course based on evaluation, previous courses taken, and most well-liked professors at Duke. Recommended courses would give new and intriguing courses a chance to shine and make sure that students do not skim over them as could happen in the current system.
Another recommendation would be to include some mouse hover over features for the “My Progress” section. This would allow the user to gain quick insights. For example, when hovering over “Minor: 2 credits remaining” it could show the two courses the user needs to take to complete their minor.
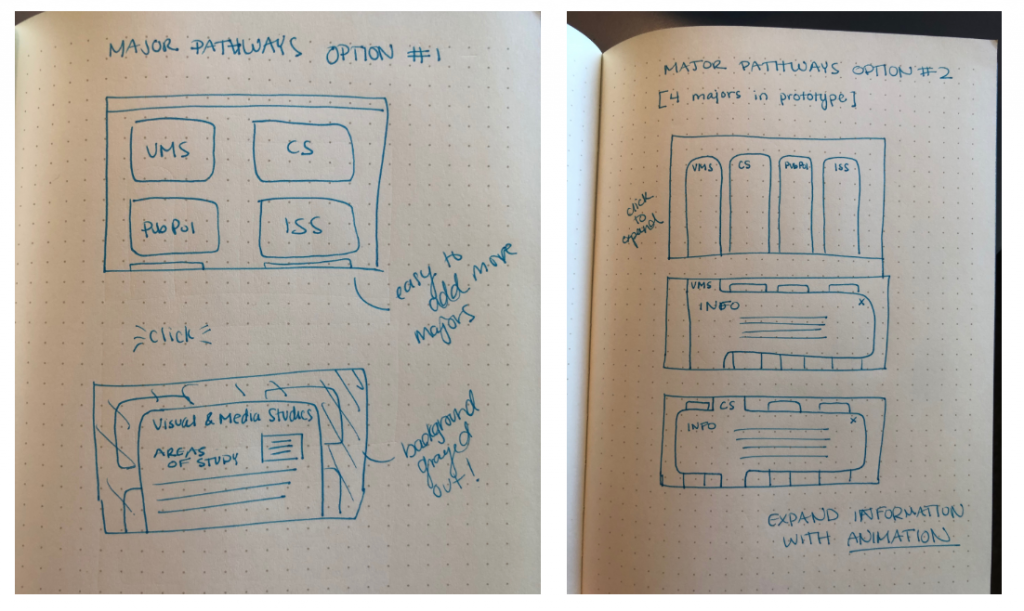
Major Pathways Page
When looking at the Major Pathways Page, it is important to notice the ability add majors in the future. For this page, the focus was on the four example majors: Visual & Media Studies, Computer Science, Public Policy, and the Information Science and Studies certificate. When breaking down each major, it is clear that some majors have true “paths” while others are divided by degree type. To look at our four example majors:
Visual & Media Studies has 13 required courses but can be divided into Areas of Study such as Visual & Media History, Art History, and Visual & Media practice. Knowing these three options can enable a user to make an educated choice about their major.
Computer Science is divided by the Bachelor of Arts and Bachelor of Science degrees. The courses required depend on the degree a student is pursuing. Helpful tips can be found within the Major Pathways Page such as, if a student is planning on double majoring, the BA is recommended, while if this is the student’s only major, the BS is recommended.
Public Policy major is broken into five distinct pathways, of which the user must choose. These pathways include: Global Policy, Social Policy, Economic Policy, Health Policy, and Policy Journalism. When declaring the Public Policy major, one must select a path as well. This is important for a prospective student to be away of how the pathways differ. A future recommendation would include an animation showing each of the courses filing into their respective pathways.
The Information Science and Studies certificate is broken into Track 1.0 and Track 2.0. The two differ in that one is academic and the other is experiential. For this prototype, only Track 1.0 Academic Option would be supported. The front-end design for this page would be supported by JavaScript animations.