Reported by Jiahe Yang, DKU Undergraduate Class of 2025
The HRC Anthropocene XR Lab‘s Student Lab Manager, Leiyuan Tian, hosted a workshop on using Figma to do basic UI (User Interface) design on July 14, 2022. The lab invited Qingyang He from the class of 2024 who majored in Media Art, Creative practice track to mainly present the talk. Figma is an online collaboration tool for designers and developers to create user interfaces for applications, webpages, or other kinds of media. Qingyang walked us through the basic knowledge of Figma’s tools, functions, Figma resources, and some examples of her work. Then she gave two short tutorials on vector symbols and texture shading, then end the workshop by providing a case study about light weighted digital drawing interface.
Basics of the Figma interface

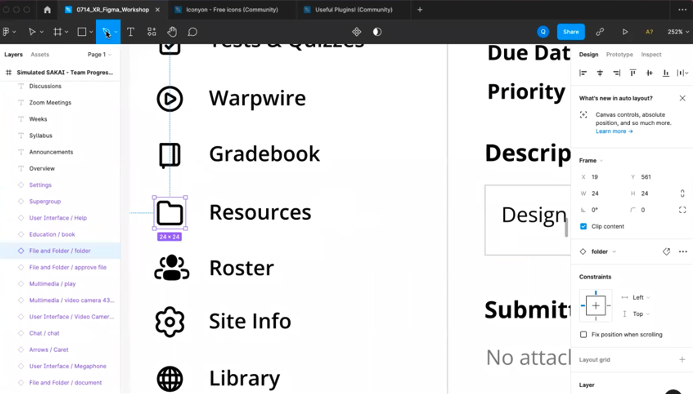
First, Qingyang showed us some basic features and functions of the main interface of Figma. In the upper toolbar, we can find the button of creating new frames. With a new frame created, shapes and effects can be placed on it. Figma has some default frame sizes for common electronic devices. For example, the size of an iPhone screen or a standard webpage. We can create shapes and lines on the new frame, and the operation process is easier than drawing in Photoshop or Illustrator according to Qingyang. Switching between different shapes is also very convenient. In addition, the pencil function allows sketching and circling, which is especially useful when doing teamwork. When clicking the “T” button, we can type on anywhere in the frame.
Regarding the toolbar on the right side, we can manipulate the relative relationships or different layers, change frame colors and transparency, add strokes to the frame, draw shadows and adjust their parameters, and export certain frames.
If you are on a Macintosh system, you can press command while selecting a group of objects, then right-click on the mouse and use the “group selection” function to move or do changes on multiple objects.
Useful resources
 On the home page of Figma, you can access the Figma community, this is where you can find plenty of useful resources, like plugins coded by others. After installing the plugins, they will appear in your “download” folder. And if you search for “icons” in the whole community, you can get copies of icons drawn by others and utilize them in your interface after some proper adjustments.
On the home page of Figma, you can access the Figma community, this is where you can find plenty of useful resources, like plugins coded by others. After installing the plugins, they will appear in your “download” folder. And if you search for “icons” in the whole community, you can get copies of icons drawn by others and utilize them in your interface after some proper adjustments.
How to create a Vector Symbol

Qingyang explained that we use vector symbols to make UI designs because they do not get blurred when the interface is zoomed in or out. We can draw the vector symbols that we need by ourselves, simply with the “pen” function. Figma can automatically straighten the line drawn by the mouse. We can also smooth the corner of a shape into a more circular one.
How to create the Shading effect

Qingyang also showed how to create shading effects using Figma. After creating a rectangle, we can smooth its corners, change the color mode to linear, and change its effect of it to “background blur”. Then you can get a shaded frame on the original background.
UI design workflow

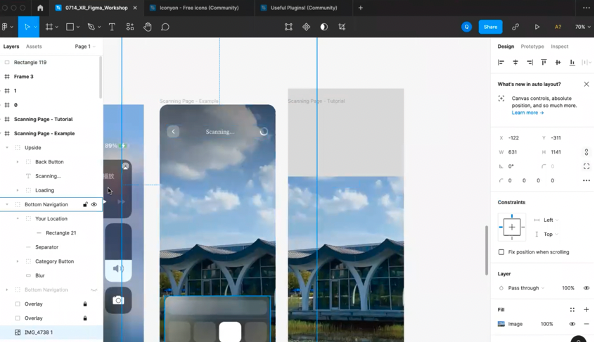
Qingyang used an example to illustrate the workflow of UI Design. During the summer holiday, we often use the Waimai apps to order food delivery. Sometimes the interfaces of Waimai apps can be not so user-friendly. This is when we come up with the idea of optimizing the Waimai user interface (to minimize the advertisements, for instance).
-
- Motivation for new design: bored with the summer holiday and want to make a difference in the Waimai application.
- Search and learn: How do the current delivery apps look like?
- Know the Goal: To simplify the current workflow and minimize advertisements and create a simple interface.
- Brainstorm and Ideation: Think about what we can add to/ change the template
- Start to Design
- Adjustments: Layouts, aesthetics…
- Complete
It’s noteworthy that design is teamwork! We should listen more to others’ ideas (for example, communicate more with technical developers, and researchers…)
Overall, this is a clear and beginner-friendly workshop that provides easier access to using Figma. Qingyang’s detailed illustration gave the audience a glimpse of how designers’ creativity can be shown in UI design and how they bring creativity into something that can benefit people’s daily life.
